Vue2 - 23-03-25
Last Update:
Vue2 - 23-03-25
书接上回
但是有个东西还没搞懂:VueComponent与VueComponent实例、函数与原型对象之间的关系,明天更新
VueComponent与VueComponent实例


函数与原型对象之间的关系
参考博文->HERE,隐式原型在ES6之前是不能够通过实例调用的,也就是说只能通过原型进行添加,ES6赋予了操作原型属性的权力,这点跟Java区别就很大了
export
没仔细学习ES6,所以这时候涉及到模块化,还是得看看->理解JS ES6中的模块化(export和import)
单文件组件
管理员方式打开cmd,首先要先换一下镜像源
npm config set registry https://registry.npmmirror.com/全局安装vue-cli
npm install -g @vue/cli切换到工作目录,进行初始化
vue create vue_test切换进去vue_test,然后启动
npm run serve根据目录结构,分成App连接各个组件,main.js引入App,因为是脚手架模块化的方式进行构建,所以Vue并非完整的包,没有办法在Vue实例配置模板,只能通过渲染或者更换引入的vue
脚手架文件结构
1 | .文件目录 |
render函数
使用了render函数之后,不单单是解决了template插件的问题,js中Vue实例的components也无须再配置了,这一点视频中没有提到
查看npm模块中的Vue包的配置,当用ES6模块化语法进行引用的时候,具体到第六行的js文件

两种解决方式:
一——在main.js中引入完整版的vue:`import Vue from ‘vue/dist/vue’
二——使用默认runtime版本,使用render解析模板render函数怎么写
- render函数会接受一个参数,该参数是函数类型,复杂点写就像这样子
1
2
3render(createElement) {
return createElement('h1','你好啊')
} - 因为没有用到this,可以写成箭头函数,这是逐渐进化的过程
1
2
3
4
5
6
7
8
9
10
11
12render:(createElement)=>{
return createElement('h1','你好啊')
}
-----
//只有一个句的时候
render:(createElement)=>createElement('h1','你好啊')
-----
//把名字简化
render:h=>h('h1','你好啊')
-----
//已经引入的App组件拿来用
render:h=>h(App)
- render函数会接受一个参数,该参数是函数类型,复杂点写就像这样子
.vue文件里面标签化的template,vue有专门的编译器库

默认配置
放个链接,后面有需要的时候,在重新看一遍吧->【064_尚硅谷Vue技术_修改默认配置】
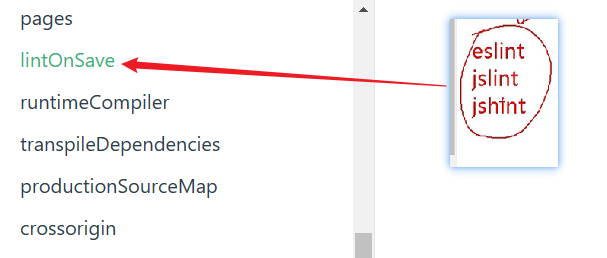
官方文档vue.config.js
vue.config.js 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载
该export使用的是common,因为webpack基于node.js
关掉语法检查
ref属性

1 | <div> |
注册错误??
看看component是不是写错了┭┮﹏┭┮,谢谢bing
创建组件时候,通过父容器传输参数
props优先级比data更高,所以data里面可以出现myAge = this.age

父容器(App.vue)
1 | <template> |
子组件有三种形式,从简到繁,但是可用性完整性变强
1 | //简单声明接收 |
mixin 混入
什么是混入?
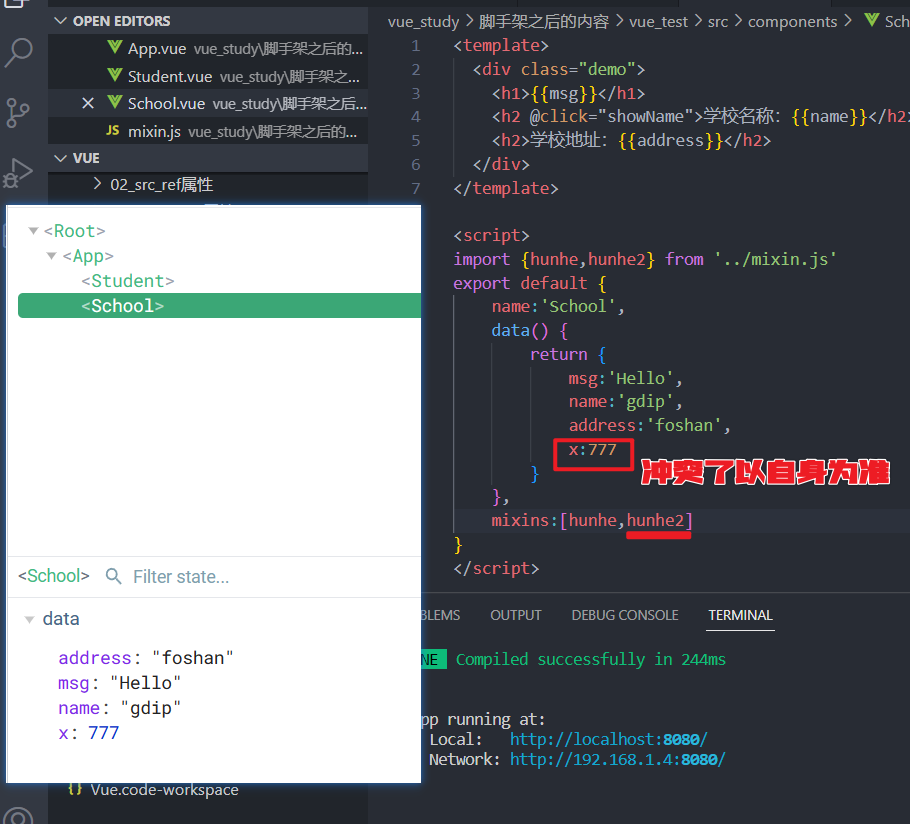
简单来说就是姜公有的东西提取出来,可以复用,同时data、methods等冲突的时候以自身的为主(生命周期钩子除外)
mixin文件
1 | export const hunhe = { |
局部混入
1 | //在Student.vue中 |
全局混入:在main.js中写上
1 | import {hunhe,hunhe2} from './mixin.js' |

插件
定义插件
插件是一个对象,需要包含install函数
1 | export const plugin = { |
插件的使用:先引入后使用
1 | import plugin from './plugin.js' |
插件install函数的参数
- 插件里面第一个参数是Vue构造器,也就是vm原型,拿到vm原型我们就可以做很多事情了
- install方法后面还可以在main.js文件的Vue.use方法中第二个开始向install方法进行传参

1 | export const plugin = { |
脚手架中编写样式的技巧
<style scoped>
在不同组件里写的样式最终都被汇总到一起了,这就会导致样式冲突(会按引入顺序覆盖而非标签顺序),解决办法就是给style加上scoped
原理是根据模板div自动生成的data-v-XXX,结合属性选择器
app不能加scoped,会导致子组件用scoped无效
如果使用less,lang="less"需要安装less-loader,安装的时候需要留意版本;不写lang默认是css
ToDoList案例
组件化编码
笔记来源:Here
1.组件化编码流程:
- (1).拆分静态组件:组件要按照功能点拆分,命名不要与html元素冲突。
- (2).实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用:
- 1).一个组件在用:放在组件自身即可。
- 2).一些组件在用:放在他们共同的父组件上(状态提升)。
- (3).实现交互:从绑定事件开始。
2.props适用于:
- (1).父组件==>子组件通信
- (2).子组件==>父组件通信(要求父先给子一个函数)
3.使用v-model时要切记:
v-model绑定的值不能是props传过来的值,因为props是不可以修改的!
4.props传过来的若是对象类型的值
props传过来的若是对象类型的值,修改对象中的属性时Vue不会报错,但不推荐这样做。
