Vue2 - 23-03-26
First Post:
Last Update:
Last Update:
Vue2 - 23-03-26
一个错误
1 | ERROR in ./src/components/MyList.vue?vue&type=script&lang=js& (./node_modules/babel-loader/lib/index.js??clonedRuleSet-40.use[0]!./node_modules/@vue/vue-loader-v15/lib/index.js??vue-loader-options!./src/components/MyList.vue?vue&type=script&lang=js&) |
记得serve之前保存文件!!!
另一个错误
卡在这里不动了。。。
1 | npm run serve |
检查template里面是不是有错误,编译失败
子组件向父组件传数据
实现方式:父组件先向子组件传函数,子组件在合适的时候将数据通过调用父组件的函数,将数据传给父组件
css中父元素被hover的时候触发子元素的属性
1 | li:hover button { |
获取点击事件的元素
e.target.value/e.target.checked
1 | v-on:click(funName) |
自行练习了一遍
App.vue
1 | <template> |
Header.vue
1 | <template> |
MyList.vue
1 | <template> |
MyItem.vue
1 | <template> |
MyFooter.vue
1 | <template> |
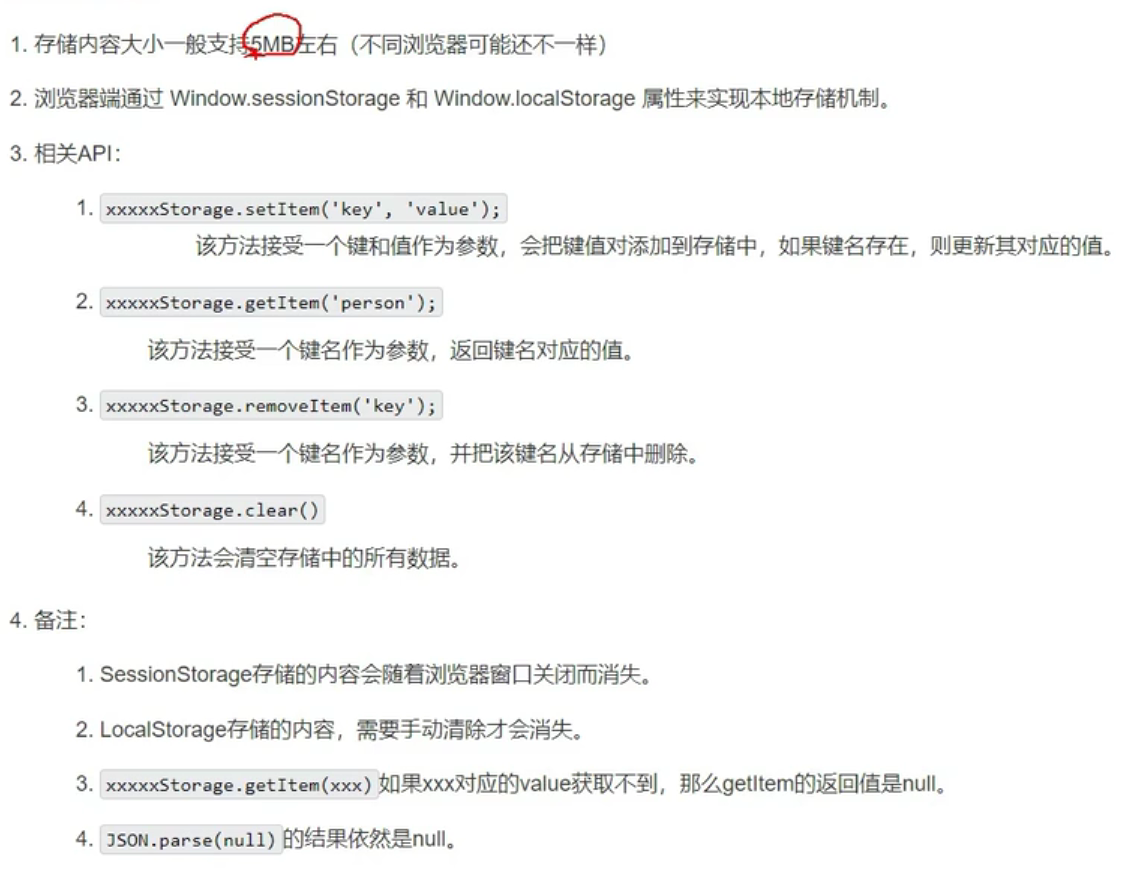
WebStorage

增(window.)localStorage/sessionStorage . setItem([key],[value])
查(window.)localStorage/sessionStorage . getItem([key])
单删(window.)localStorage/sessionStorage . removeItem([key])
全删(window.)localStorage/sessionStorage . clear
转字符串JSON.stringify / 恢复对象JSON.parse
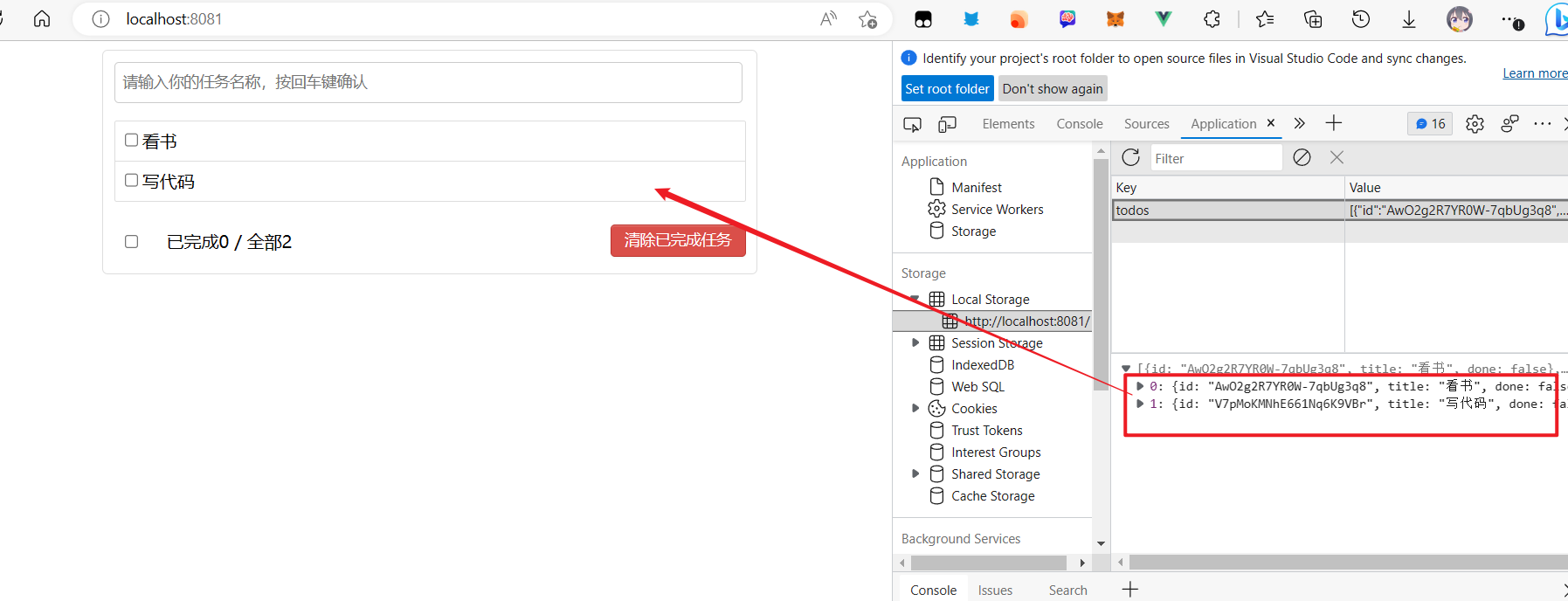
TodoList新增本地存储功能
防止初始的时候key不存在
todoList: JSON.parse(localStorage.getItem("todos")) || []
实现
1 | watch:{ |