3月12-13日工作内容
Last Update:
3月12-13日工作内容
接入Facebook?
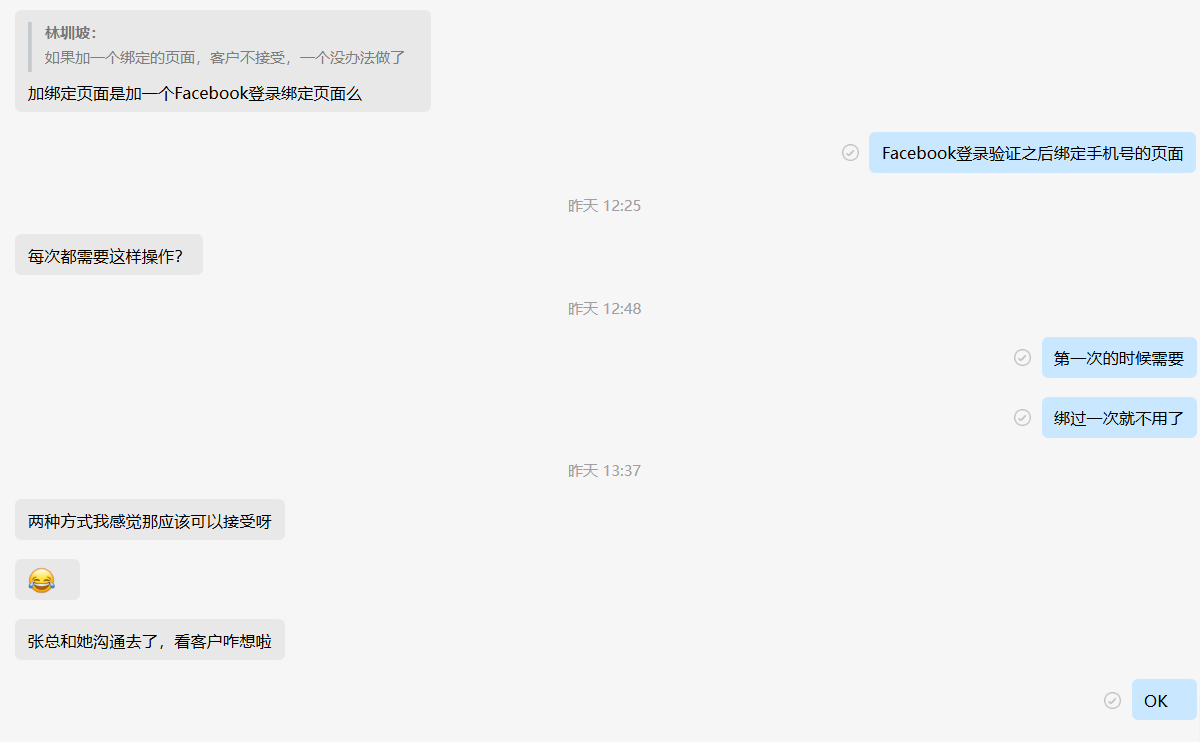
上次Line接入拿不到用户手机号,我问客户要不增加一个绑定手机号的页面,但是却得到这样的答复:

作为开发者,确实不好说什么,Line接入也就取消了。
可能是工作完成得比较快,经理又让我接入Facebook,并表示有现成代码可以参考。

可能觉得我一个实习生之前的没接入Line的理由是能力问题吧。

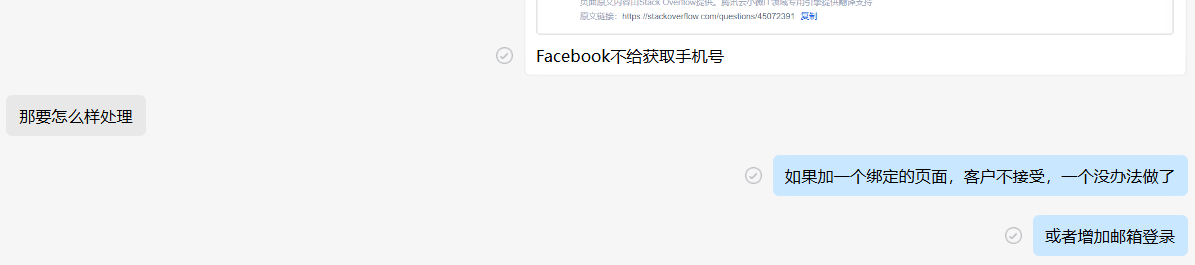
我寻找Facebook文档,第一件想确认的事情就是Facebook接入验证过后能不能拿到手机号,答案是不能的:
https://developers.facebook.com/docs/graph-api/reference/v2.9/user
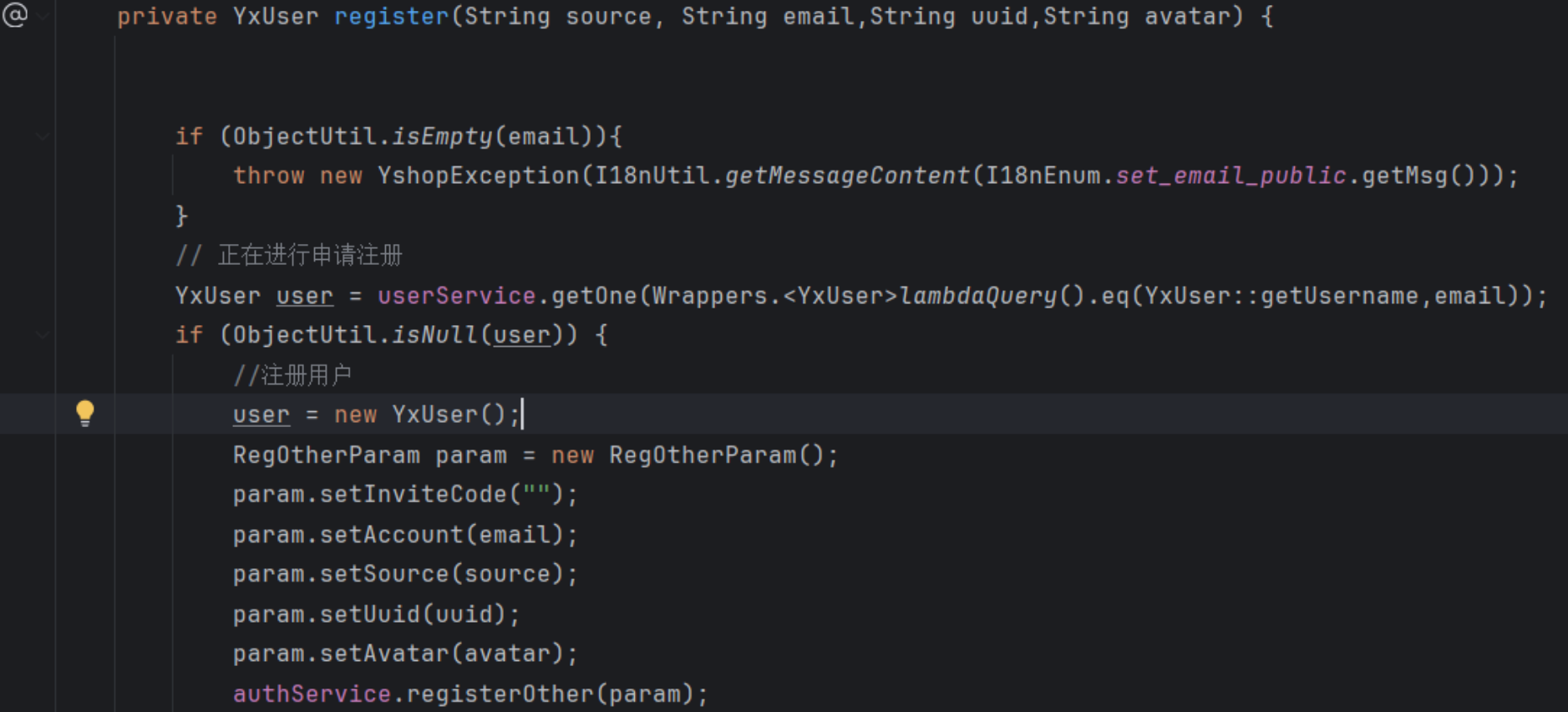
打开代码之后,我找到登陆的那部分代码,发现之前跨境项目里面的代码其实是能邮箱进行用户判断的,很显然依旧是做不了:

OK,再次搁置,不过我提了两个方式,就看客户具体怎么选择了。


前端选项页参数请求错误导致上下选项索引错误
客户反馈了很久的问题:


我在复现的时候一直复现不出来,原因是客户描述的特别抽象,按照客户的反馈我没办法还原他们描述的异常,所以一直没去解决它。

无奈之下,只能站在他们的角度折腾一下系统。连续点了近百次“下一个”之后依旧没有出现问题,我看了请求列表,这个上下的逻辑来自于对后端的请求,后端的处理大致是:
除去一些基本的if-else逻辑之外,就是根据参数去数据库查询,获得id列表,然后遍历列表判断是否与传入id一致,一致的话在列表中的索引值加减1就得到了上下值。
这个后端的判断也是做足了,
比如:上一个的判断中有对索引值初始化的判断if (index>0),下一个的判断中有对列表数量为空的考虑if (ids.size()>index+1)
那么很可能就是请求参数的问题了。
我回去查看浏览器后台网络选项,无意中发现点完下一个的人名标签页中,“下一个”的请求和一开始从客户列表中进入的“下一个”请求参数不一致!
破案了:前端点着点着就会传错参数,导致后端查询到的列表可能是另一个列表,怪不得出现的问题会这么奇怪..